EDU
Developing an Engaging Explainer Module
for a Checkoff Program
Client:
A Federal Checkoff Program
Project:
Engaging Explainer Module
Objective:
Design and Develop an explainer module to educate stakeholders about accounting, funding and operational processes.
Project Summary:
Our team was approached by the program’s marketing director to design a self-paced, interactive explainer module. The goal was to transform detailed, text-heavy information into a visually engaging and digestible experience. The final product needed to cater to a wide audience, including farmers, industry stakeholders, and the general public, while maintaining a professional yet approachable tone.
Collaborating with the Client
From the beginning, collaboration with the client was key. The marketing director provided comprehensive copy that we worked together to refine. We “chunked” this dense content into concise, easy-to-understand segments. This ensured the module maintained the balance between educational depth and user-friendliness.
To ensure the final product aligned with the client’s vision, we maintained close communication throughout. Regular review cycles allowed us to incorporate feedback and refine the animations, layout, and flow.
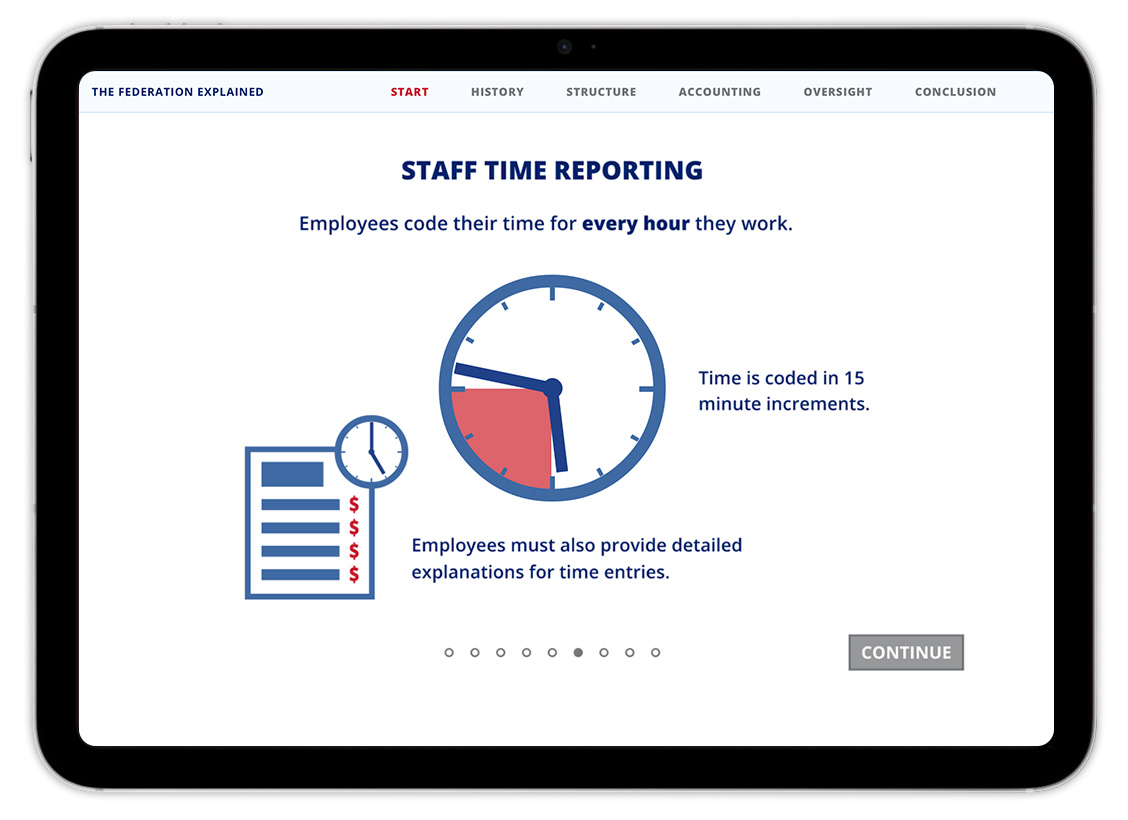
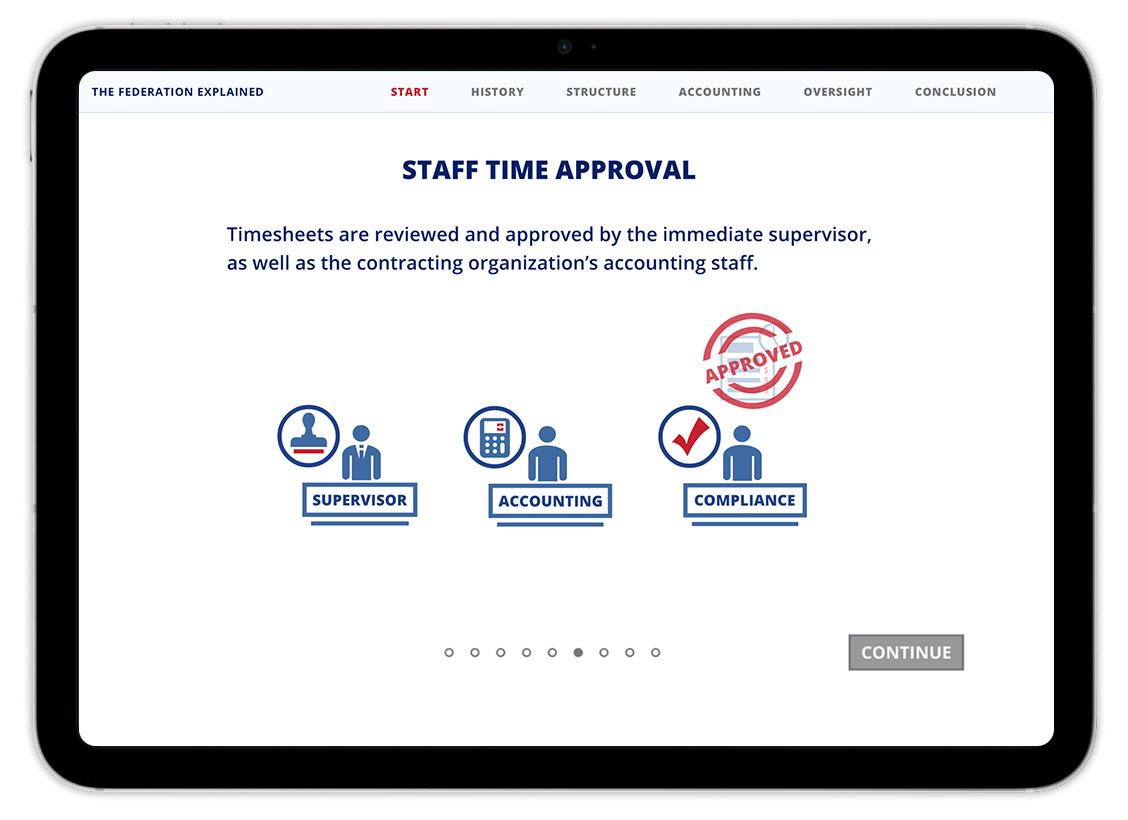
Illustration and Animation
We created custom illustrations to bring the subject matter to life. These illustrations were carefully designed to align with the branding of the federal program, using a consistent color palette and visual style.
Animation Style: Light and informative, with subtle transitions to enhance focus without overwhelming the viewer.
Illustrative Elements: Key visuals included simplified diagrams, infographics, and conceptual illustrations tailored to the program’s themes.